前端分享
不要轻易放弃,学习成长的路上,我们长路漫漫,只因学无止境…
前端分享 markdown基本语法
Fanda 2020-11-23 1条评论 2492
Markdown是一种可以使用普通文本编辑器编写的标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式。Markdown具有一系列衍生版本,用于扩展Markdown的功能(如表格、脚注、内嵌HTML等等),这些功能原初的Markdown尚不具备,它们能让Markdown转换成更多的格式,例如LaTeX,Docbook。Markdown增强版中比较有名的有Markdown Extra、MultiMarkdown、 Maruku等。这些衍生版本要么基于工具,如Pandoc;要么基于网站,如GitHub和Wikipedia,在语法上基本兼容,但在一些语法和渲染效果上有改动。
vue vue父组件和子组件数据传递
Fanda 2019-12-08 1条评论 5008
vue父组件和子组件数据传递 1. 父组件向子组件传递数据 父组件 <!– 父组件 –> <template> <div class=”home”> <! […]
前端分享 判断窗口大小 来改变元素和字体大小
Fanda 2019-05-21 暂无评论 2379
把px换成rem如:200px 换成 2rem // 判断窗口大小 来改变元素和字体大小 function comHtmlFontSize() { var WIDTH = document.docum […]
JS/JQuery JavaScript Array 对象
Fanda 2019-05-09 暂无评论 2521
Javascript的数组实质是对象,它把数组的下标转换成字符串,用其作为属性,因此它明显比真正的数组慢,但它可以更方便地使用。
前端分享 页面友好性上常犯的5种错误以及改正方法
Fanda 2016-05-30 暂无评论 1963
下面是5种常见的可用性方面的错误,以及如何纠正这些问题的方法。给自己方便,也与人方便,确保自己不要犯这样的错误。 一、使用表达submit事件,不要用click事件;请用表单标签form! 我不知道遇 […]
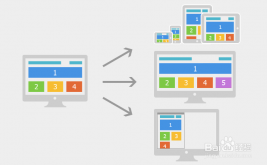
前端分享 CSS3 Media Queries 实现响应式设计
Fanda 2016-05-25 暂无评论 1896
使用 @media 查询,你可以针对不同的媒体类型定义不同的样式。 @media 可以针对不同的屏幕尺寸设置不同的样式,特别是如果你需要设置设计响应式的页面,@media 是非常有用的。 当你重置浏览 […]
JS/JQuery js中sort() 数字排序问题
Fanda 2016-05-21 3 评论 56594
语法:arrayObject.sort(sortby);参数sortby可选。规定排序顺序。必须是函数。 sort() 方法用于对数组的元素进行排序。 如果调用该方法时没有使用参数,将按字母顺序对数组 […]
JS/JQuery JavaScript上传图片本地实时预览缩略图
Fanda 2016-05-14 暂无评论 1557
通过 JavaScript 实现图片的本地预览(无需上传至服务器),兼容所有浏览器 css: .wrap{ width: 202px; margin: 80px auto; } #preview, . […]
CSS3/HTML5 html滑动到顶部
Fanda 2016-04-23 暂无评论 1559
html到顶部有很多种: 最简单的就锚链接,页面顶部放置: <a name=”top” id=”top”></a> 放置位置在 标签之后随便找个地方放都可以,只要靠近顶部即可。 […]
随机推荐
-

Sublime Text3 前端常用的插件
软件素材 2019-05-15
-
愿与你一起看尽人世间的繁华
..生活 2020-04-04
-
明太祖朱元璋与其皇后的合葬陵墓·明孝陵
摄影图片 2017-02-20
-

CSS3 Media Queries 实现响应式设计
前端分享 2016-05-25
-
上班无聊拾荒
..生活 2019-07-26
-

知道什么是绝望吗?让你体验一下真正的生无可恋!
..生活 2016-05-06
-
除垢方法
..生活 2019-11-09
-

中国古代8大顶级豪宅:看看你知道的有几个
..生活 2016-05-18
-

合肥-包公园
摄影图片 2016-02-08
-
中山陵
摄影图片 2017-02-20
-

春游-中舞网
摄影图片 2016-05-26
最新评论
上海网站建设说:感谢分享
快乐编程,快乐生活说:山有木兮木有枝,心悦君兮君不知。 https://happycodinghappylife.com
快乐编程,快乐生活说:通常一个年轻的姑娘,起初只认为婚姻是双方纯洁的结合,后来才突然发现了肉体的爱情,也就是精神上最纯洁的
雷达探币说:一个人独处,并不是只丢下一切躲起来,而是要回到最纯粹的自己 https://coincryptora
ChuHai5说:非常好,顶起来
Adoncn说:感谢的无私分享!
iMJMJ说:说的真好,顶一个
iMJMJ说:很用心的~~~谢谢分享!
iMJMJ说:辛苦了!~~
shopeeapp说:这个文章必须顶。。
分类标签
站点统计
- 更新时间:2023-04-17 05:40
- 文章总数:34 篇
- 评论总数:40
- 标签总数:
- 运行时间: 2453 天